Top 10 Motion Graphics techniques in 2021
If you want to be best at what you do, you always need to pay attention to current trends and news in the field you specialize in. Same goes for Motion Graphics industry, which requires innovation quite often.
As a Motion Designer, but also as a lecturer at After Effects and Motion Graphics courses, I always need to keep up to date so that my students also get the most relevant knowledge out there.
Therefore, I’ve decided to select top 10 Motion Graphics trends in 2021.

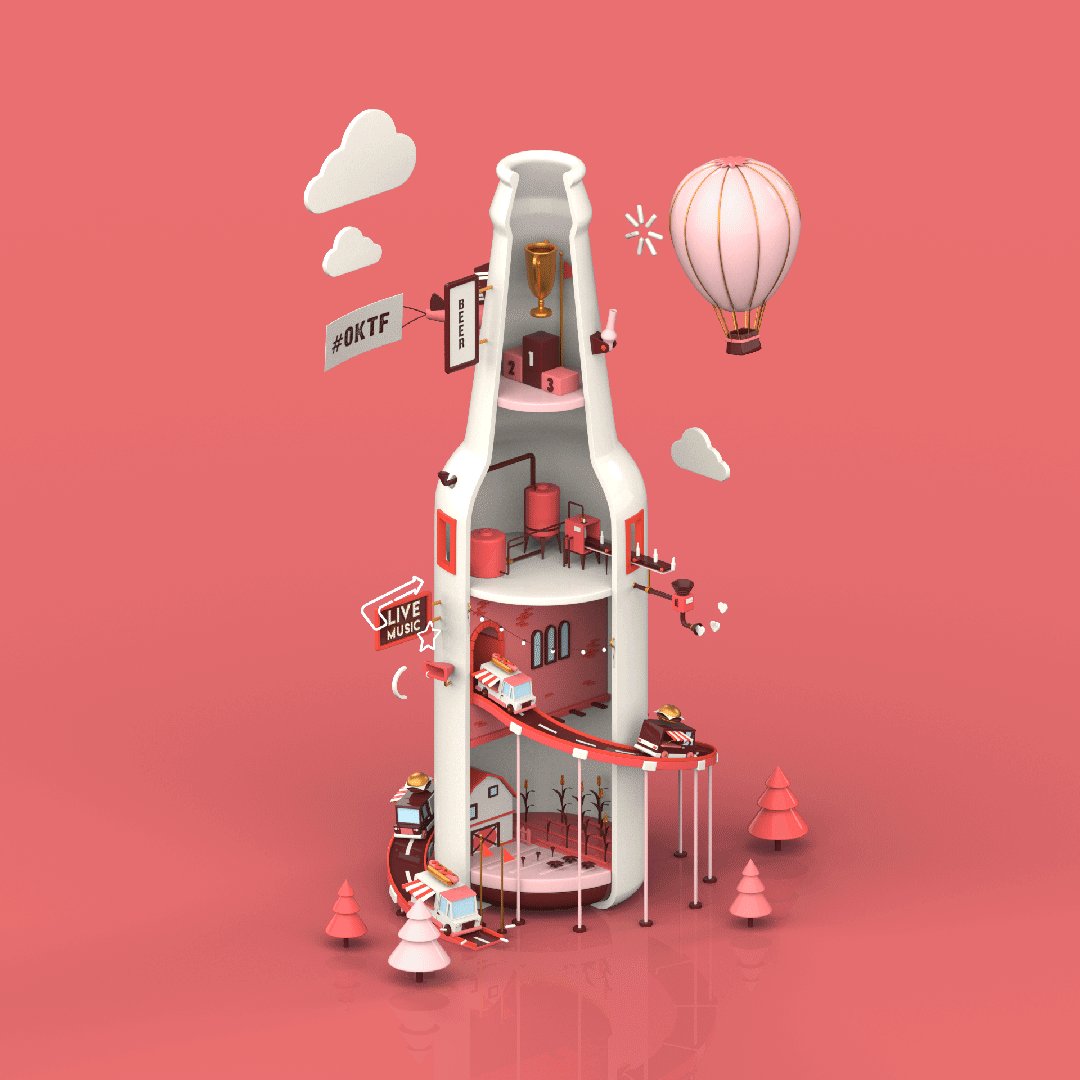
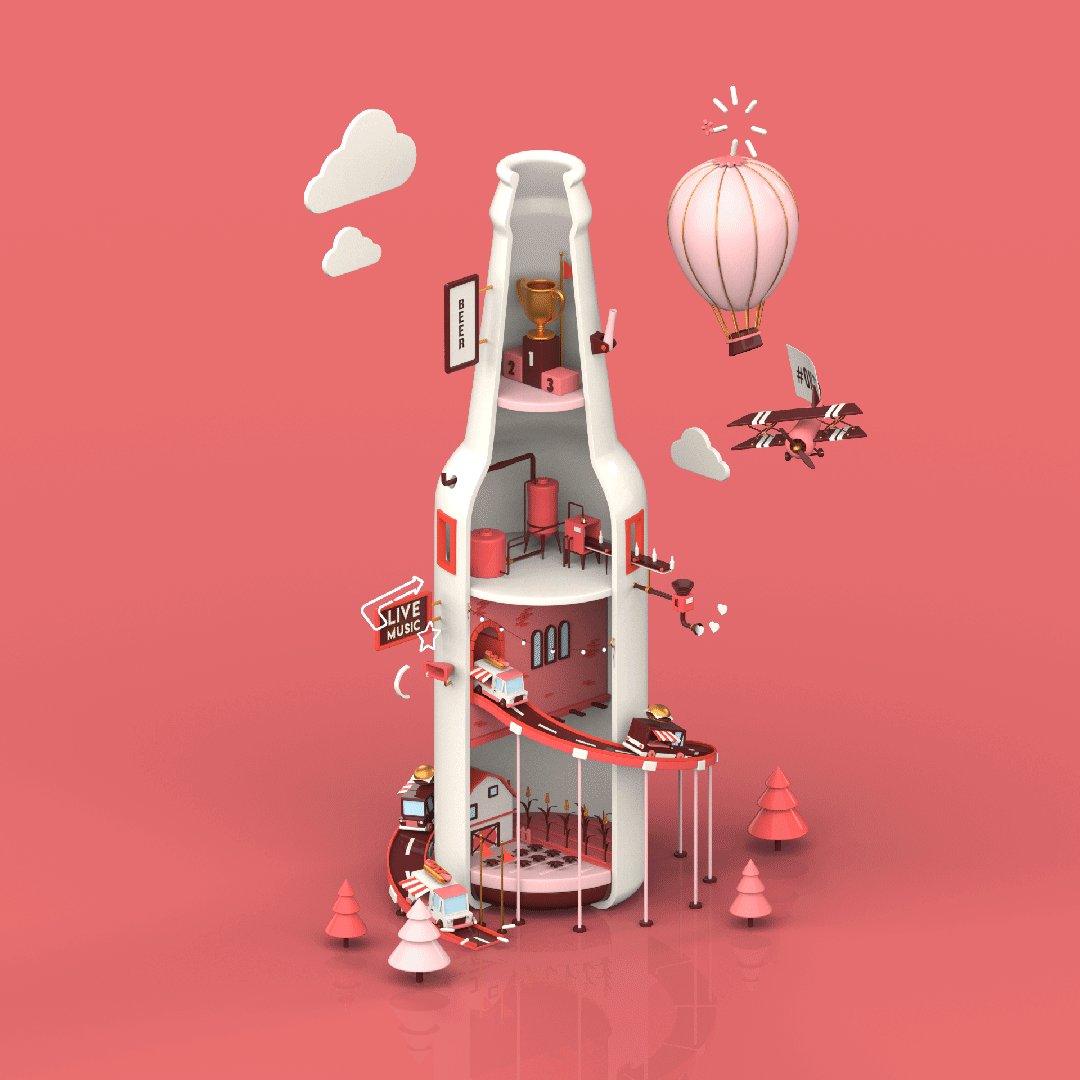
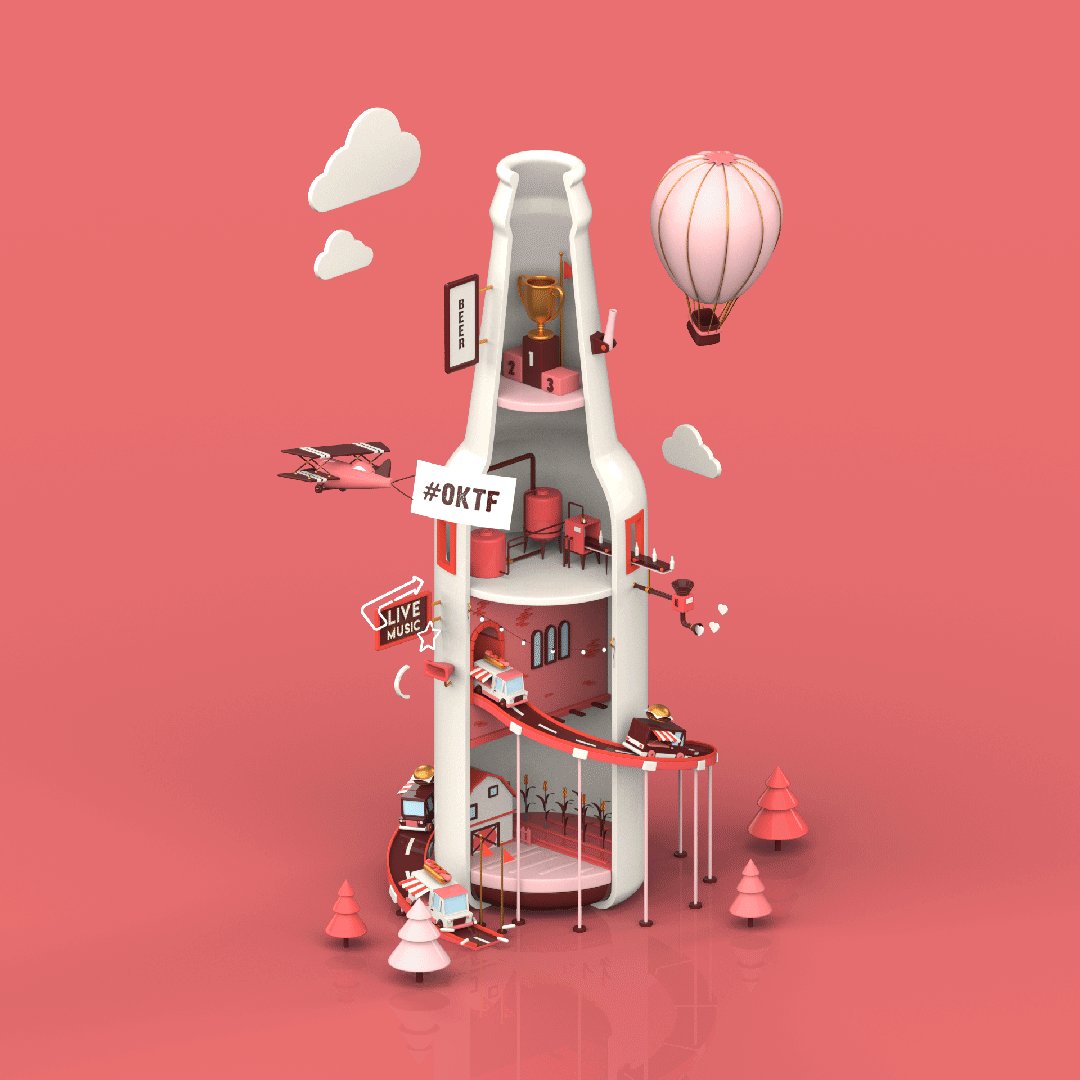
1. 3D design & Mixing 2D and 3D
It’s really not a secret that 3D has been one of the most important and most popular Motion Design trends. Development of AR, VR, new technologies and 3D offer has been pushing the bar quite high when it comes to 3D in Motion Design. From hyper-realistic visuals and loop animation to 3D and 2D combo in photography and illustration, 3D is here to stay.
My favorite 3D software package has been Cinema 4D and After Effects.

2. Thin Lines
Lines have multiple function in animation. They give direction, define form and dictate atmosphere. Application of thin lines has been present in Motion Design for quite some time.

3. Liquid Motion
Liquide Motion is a technique that requires attention. It can have a very hipnotic and soothing effect on the observer, and it can also serve well in transitions.

4. Seamless Transitions
Seamless Transition makes a video look more natural and professional. This transition also has a certain soothing effect on the observer and it is very attention-grabbing. Unlike normal transitions, seamless transition creatively combines graphic elements and puts them together into a harmonic animation. It’s also very popular on instagram and as a GIF.

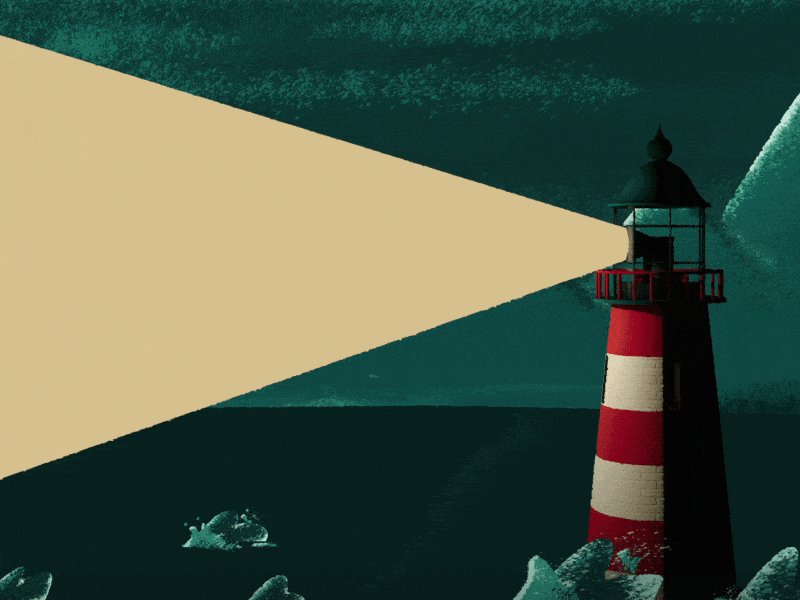
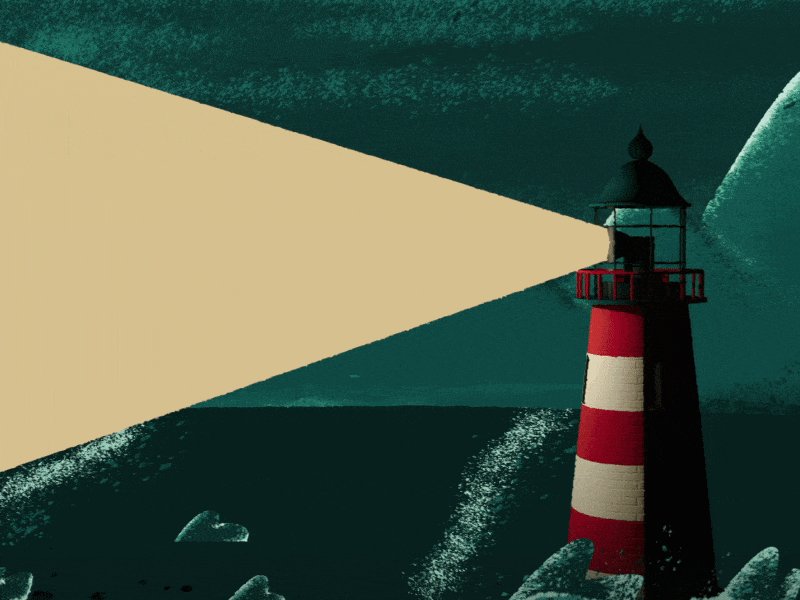
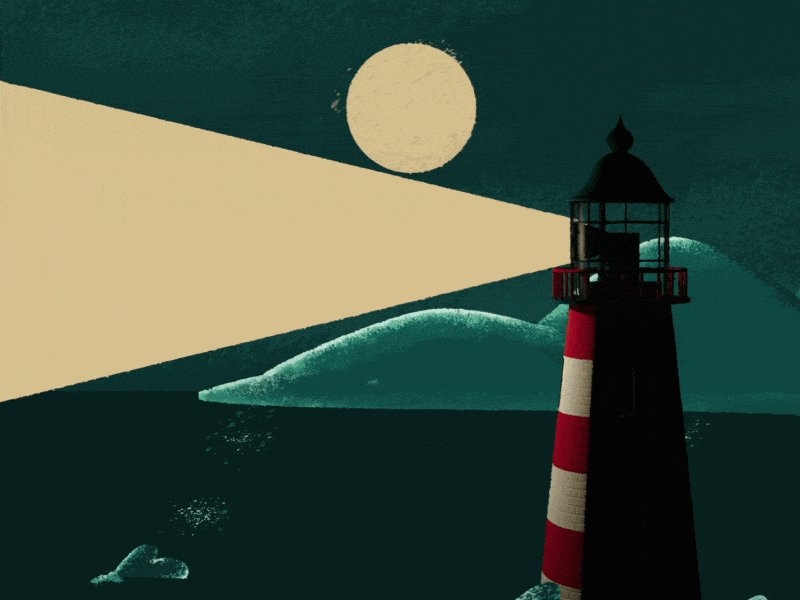
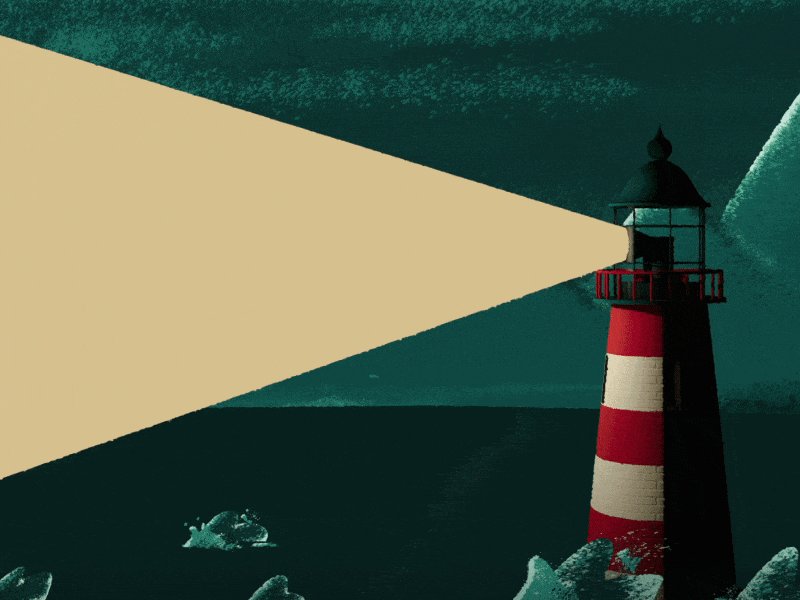
5. Grain
Motion Designers use grain whenever they want their animation to look more interesting or natural. By adding grain and diverse textures or patterns, it’s easy to get the effect of hand-drawn animation which is always attractive.

6. Restricted Color Palette
“Less is more” is a rule in Motion Design that’s been around for quite some time. Instead of using a rich color palette, it’s more effective to use just few. This is one of the most important design trends. Making a palette more restricted is always a challenge for the artist, but this kind of approach makes animation more sophisticated at the same time. No matter the challenges restricted color palette brings in itself, the animation or illustration that has this applied is always different from the rest and sparks a lasting feeling in the observer.

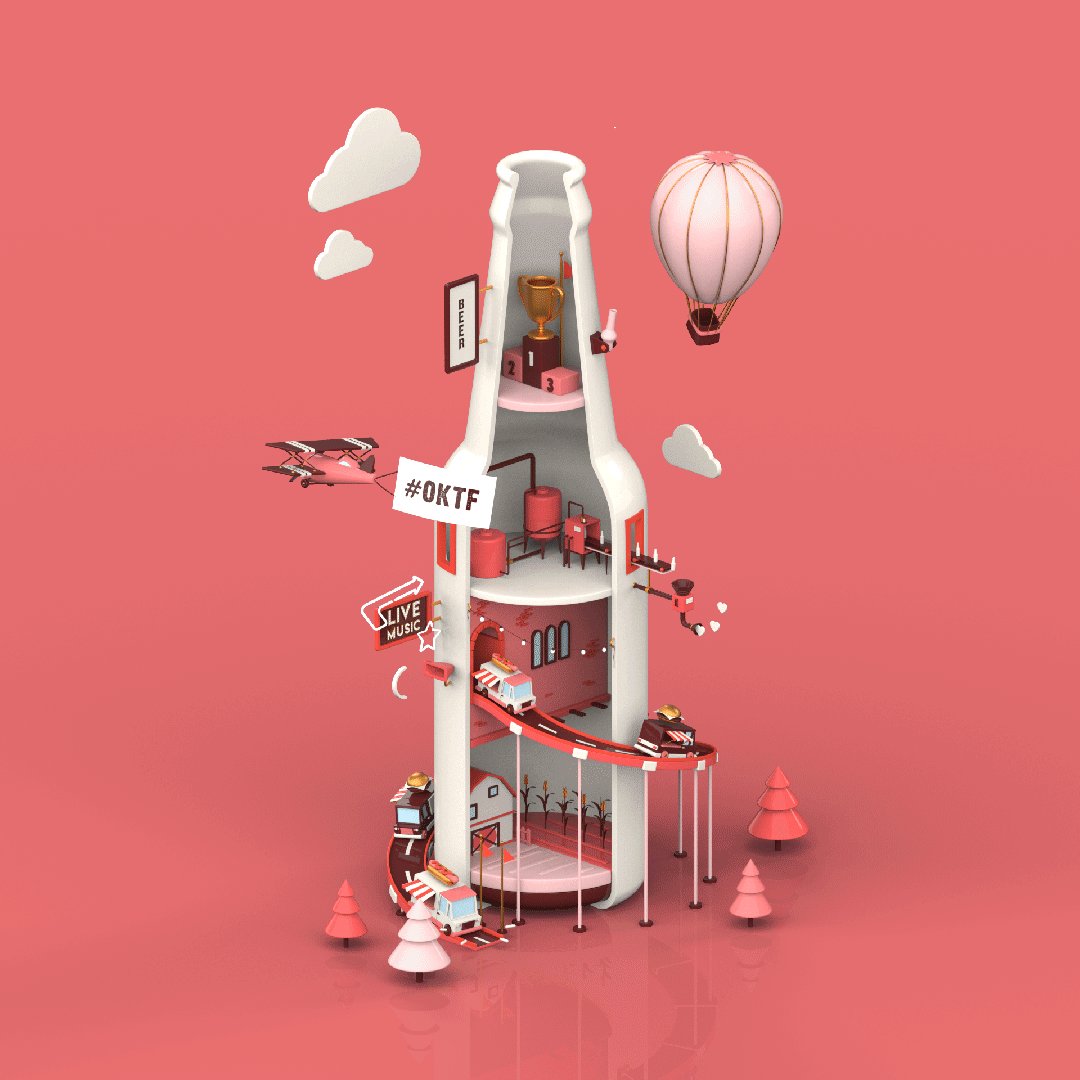
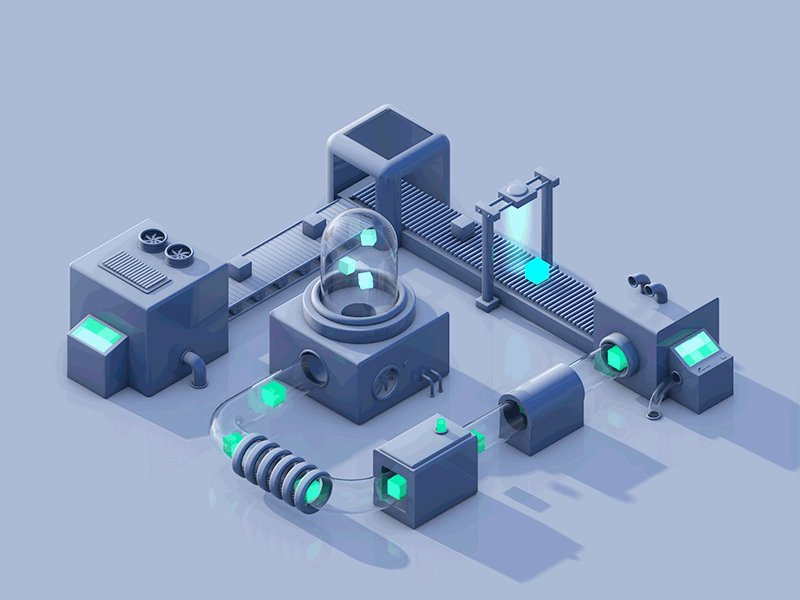
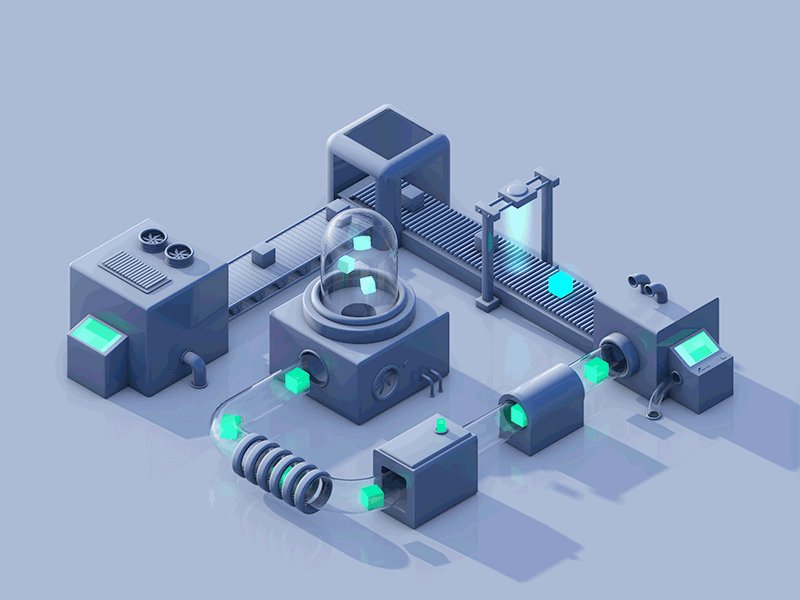
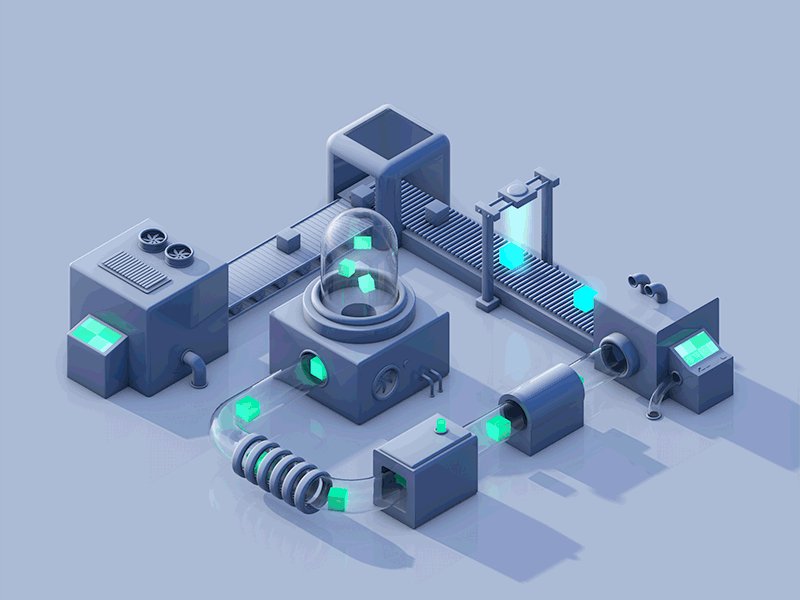
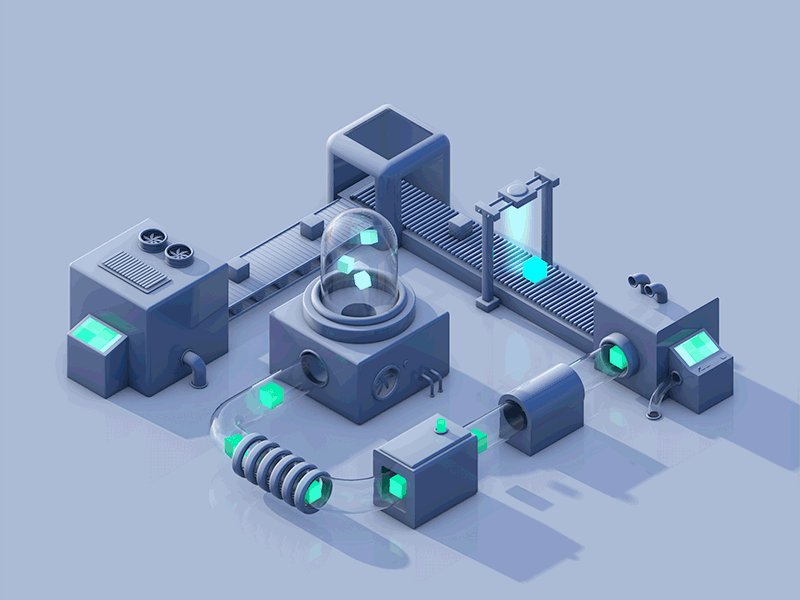
7. Isometric Animation
This technique has been on the rise in popularity in recent years. It’s very simple and ideal for objects or products, while making it easy to demonstrate how a product works.

8. Kinetic Typography
This technique is just evergreen. Artists usually stay away from experimenting with different animation styles when it comes to typography. But the trends speak for themselves and differently. Motion Designers are encouraged to play with the text because all these ‘acrobatics’ are well received. This is what sets apart text animation from the rest and makes it easy to remember the brand. Lately it’s been very popular in lyrics music videos.

9. Animated Logos
Animated Logos are very common when it comes to Motion Design. It’s a technique that’s been used on a regular basis. All of the above mentioned techniques could be incorporated into logo animation. Also, one of the most important things when it comes to this is collaboration between graphic designer and motion designer. A good logo doesn’t really do the trick if it can’t be animated and the animation only can tell a lot about the brand it represents.

10. Morphing
Morphing is used mostly in loop form as it keeps the attention of the eye. It’s very popular in web design and on social media.

Apart from these 10 selected trends that will be popular this year, there are also a few that didn’t cut the list but I find them very important. The techniques you should expore include vertical ads, double exposition, glitch, retro, gradients and background animation.
Hopefully this list will inspire you to try out new stuff and experiment on your own terms.
Author :
Vladan Djiri Vasiljevic, lecturer After Effects, Motion Graphics 2D, Motion Graphics 3D, Teen After Effects