10 Motion Graphics tehnika u 2021. godini
Ukoliko želite da se uspešno bavite bilo kojim poslom, morate biti u toku sa trendovima i aktuelnostima oblasti u kojoj radite. Takav je slučaj i sa svetom motion grafike, koji često zahteva konstantnu inovaciju.
Kao motion designer, ali i predavač na kursevima After Effects i Motion Graphics u Crater Training Centru stalno pratim industriju. To mi ujedno pomaže i da kurseve prilagodim u skladu sa aktuelnostima na tržištu, dok se trudim da polaznicima predstavim nove tehnike.
U narednom tekstu ću posvetiti pažnju odabiru 10 motion design trendova koji su aktuelni u 2021. godini. Pa krenimo redom.

1. 3D i mešavina 2D-a i 3D-a (3D design & Mixing 2D and 3D)
Nije tajna da je 3D godinama unazad jedan od najbitnijih i najpopularnijih motion dizajn trendova. Razvoj AR-a i VR-a i novih tehnologija, rast brzine interneta i sve veća ponuda novih 3D paketa su stvari koje uveliko utiču na dizanje lestvice u 3D ponudi motion dizajnera.
Popularne tehnike idu od hiper realnih vizuala i loop animacije do kombinacije 3D elemenata sa 2D elementima kao sto su fotografije ili ilustracije.
Moj omiljeni paket za 3D u poslednje vreme su Cinema 4D i After Effects.

2. Tanke linije (Thin Lines)
Linije imaju više funkcija u animaciji. One daju pravac, definišu oblike i diktiraju atmosferu. Upotreba tankih linija je već dugo trend u motion dizajnu.

3. Tečni pokret (Liquid Motion)
Tečni pokret je tehnika na koju treba da se obrati pažnja. Sam pokret može da ima hipnotički i umirujući efekat, a može i lepo da posluži u tranzicijama.

4. Bezšavna tranzicija (Seamless Transitions)
Bezšavna tranzicija daje videu prirodniji i profesionalniji izgled. Ona takodje kao i tečni pokret ima hipnotički efekat i drži pažnju gledaoca. Za razliku od normalnih tranzicija ova tehnika kreativnije koristi grafičke elemente za harmoničnu animaciju. Takođe je popularna na Instagramu i u formi GIF-a.

5. Zrno (Grain)
Motion dizajneri često koriste zrno kada žele da njihova animacija izgleda interesantnije, grublje i prirodnije. Dodavanjem zrna, raznih tekstura i paterna se postiže efekat ručno crtane animacije koja je uvek na ceni.

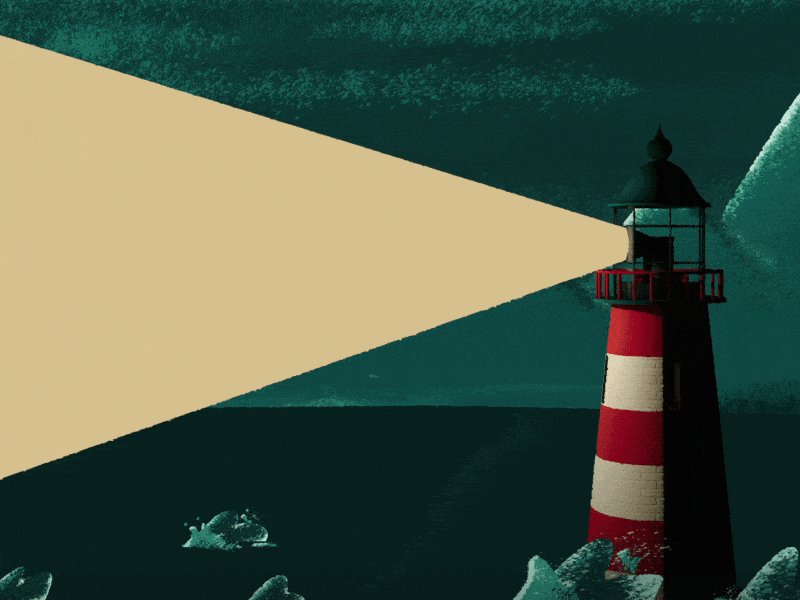
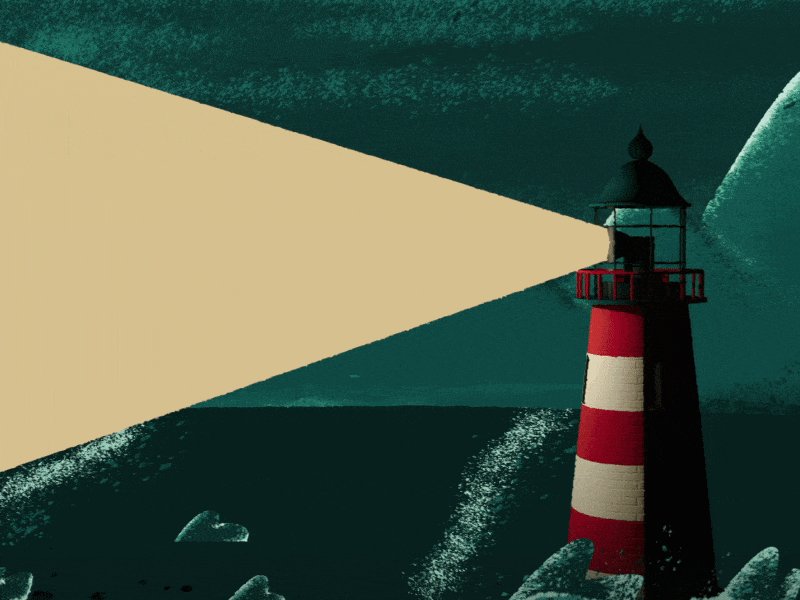
6. Ograničena kolor paleta (Restricted Color Palette)
Odavno je u dizajnu i motion dizajnu trend da je manje više (less is more) i da se koristi samo nekoliko boja umesto bogate palate boja sa mnogim medju tonovima. To je jedan od važnijih trendova u dizajnu i motion dizajnu. Ograničavanje palete boja je uvek izazov za artiste ali taj pristup animacije čini direktnijim i sofisticiranijim u isto vreme. Bez obzira na sve izazove takve ilustracije i animacije se uvek izdvoje od ostalih, a često se kombinuje sa retro izgledom, što budi posebnu nostalgiju kod gledaoca.

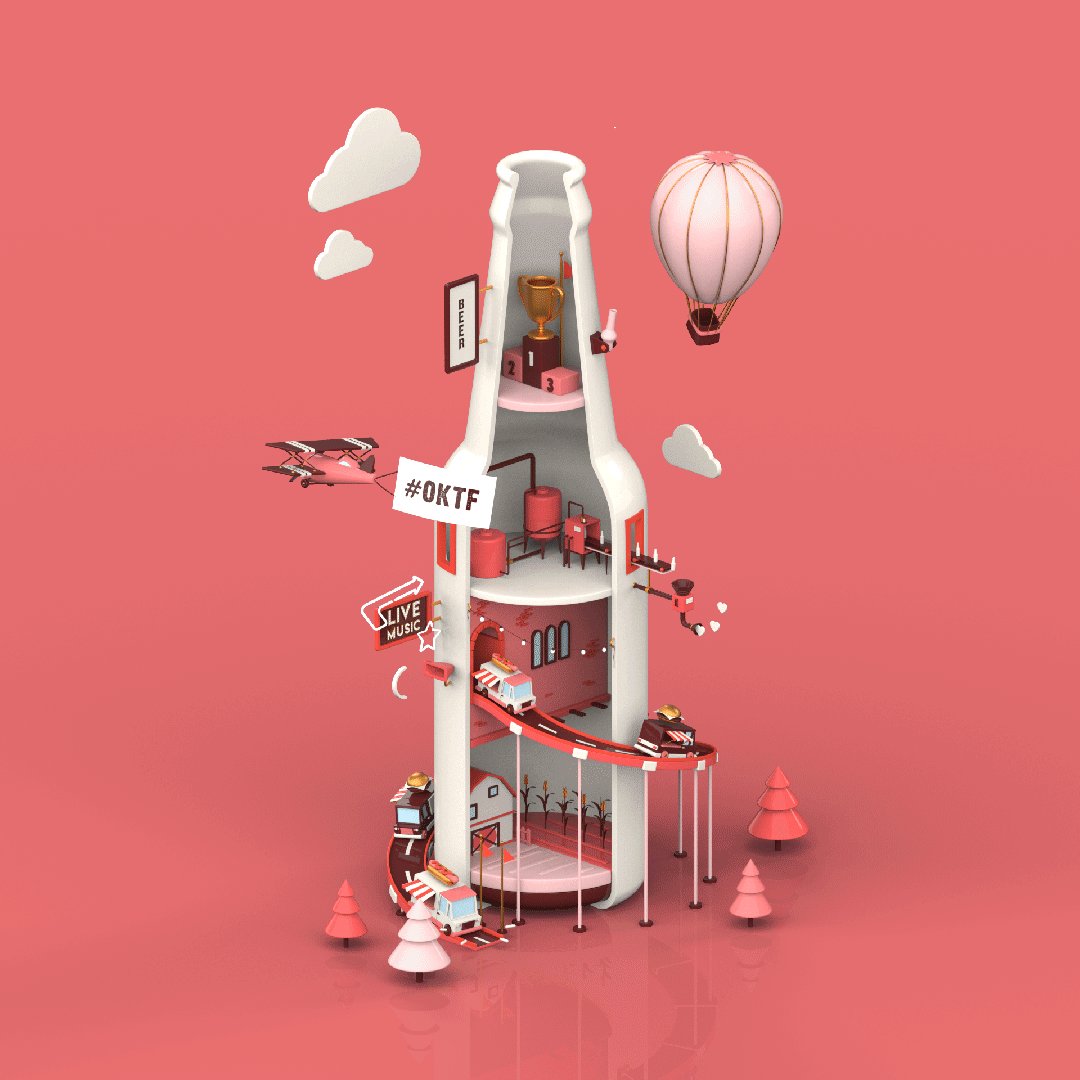
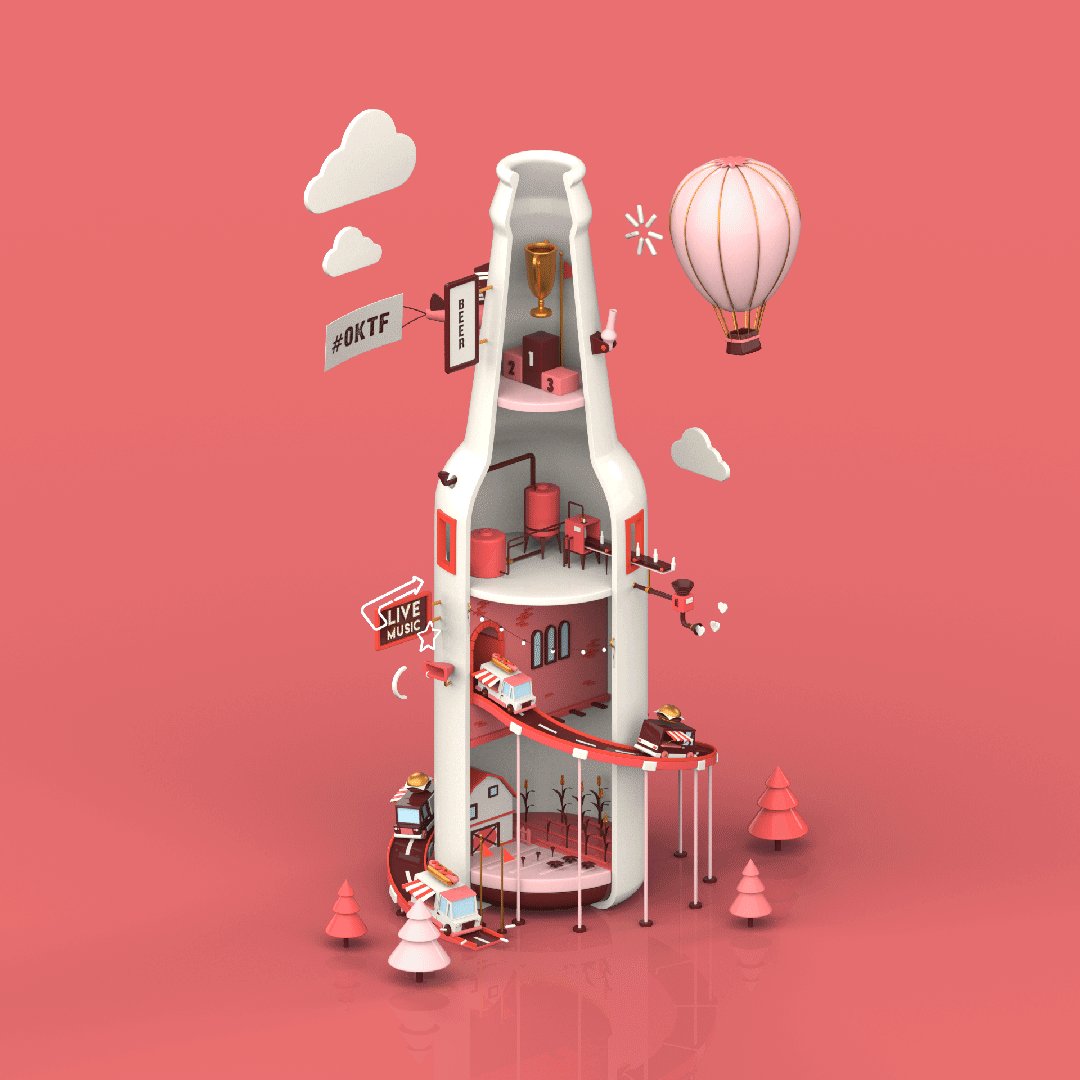
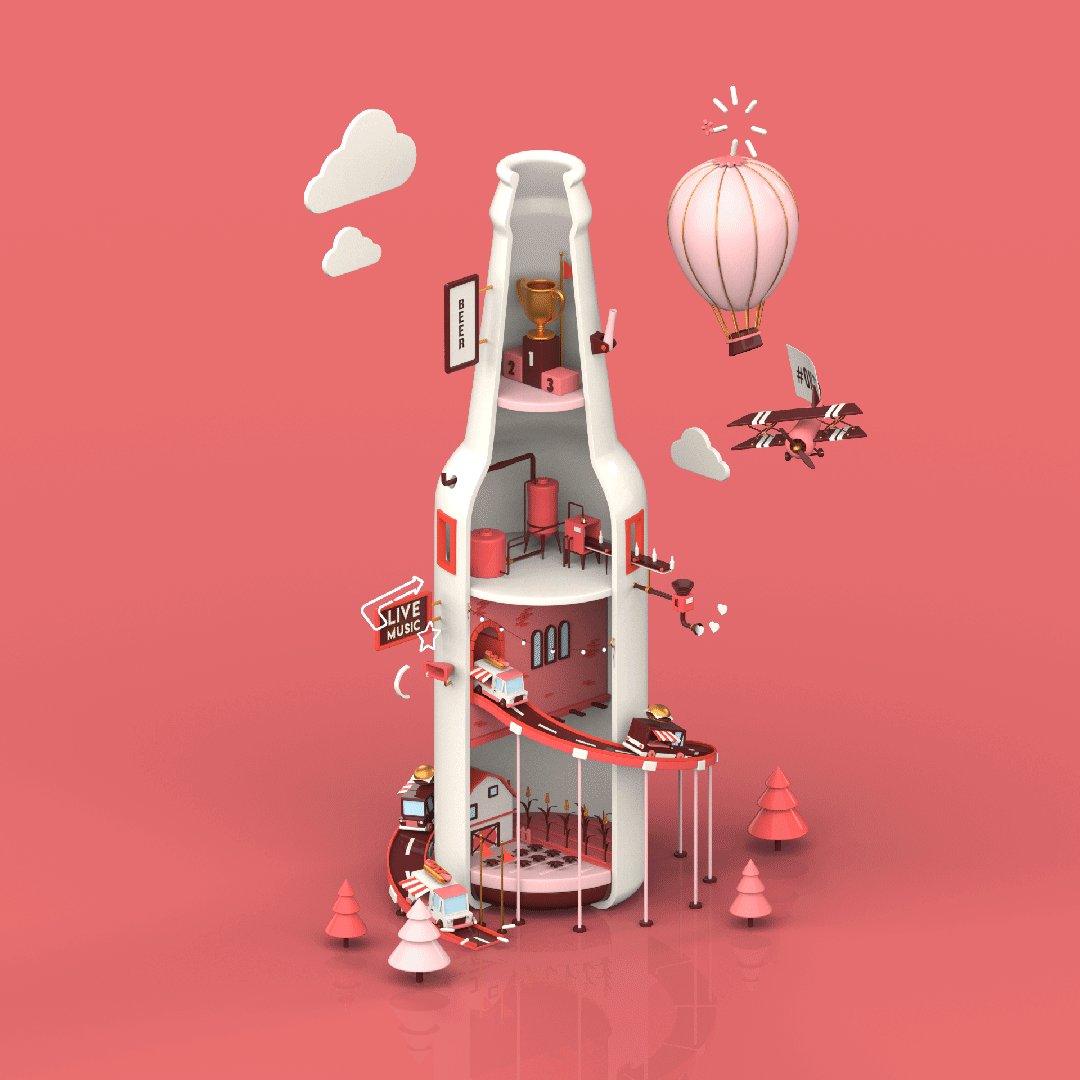
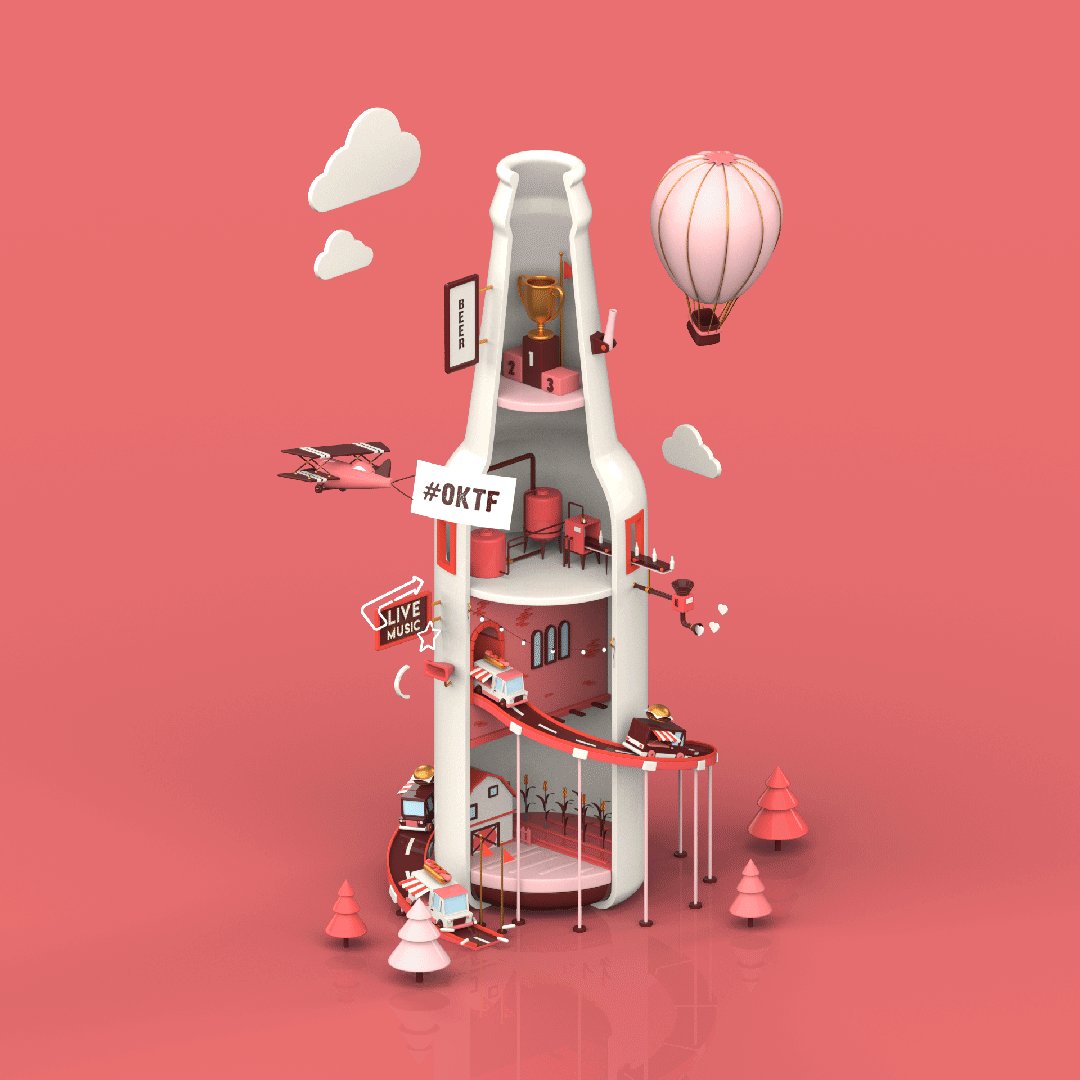
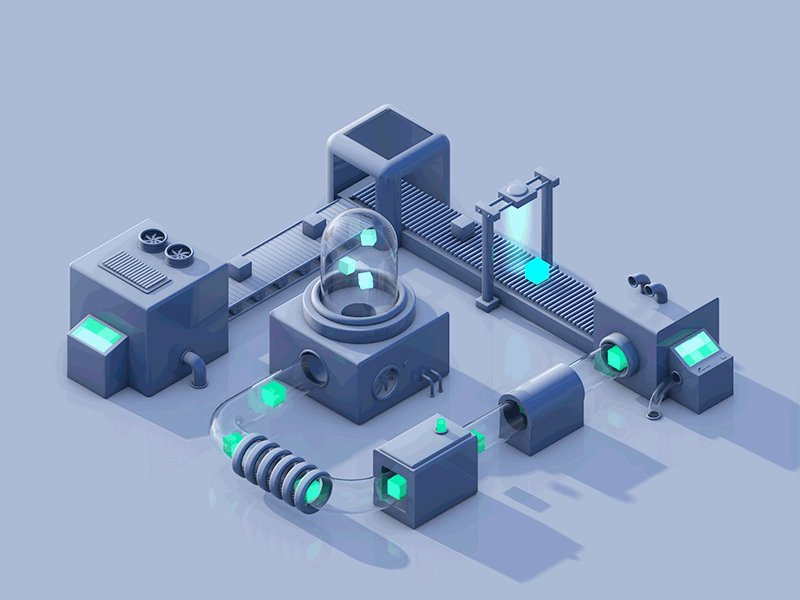
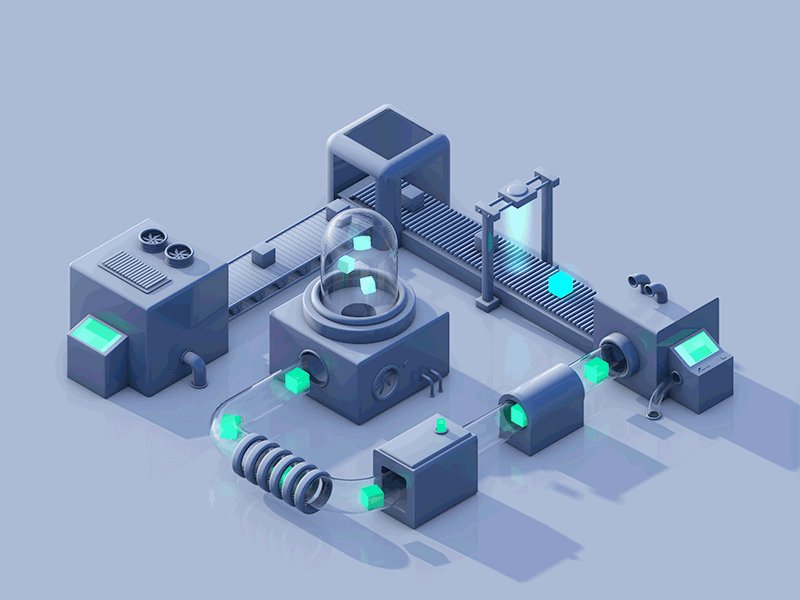
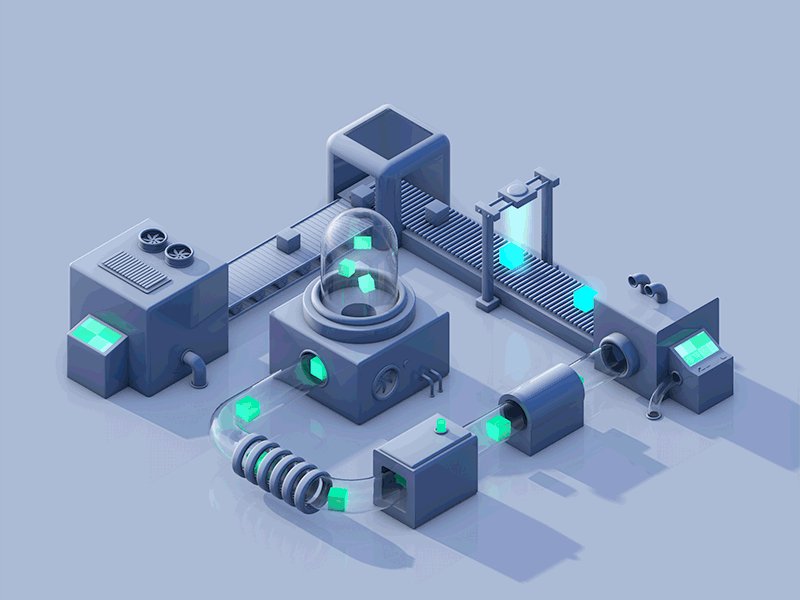
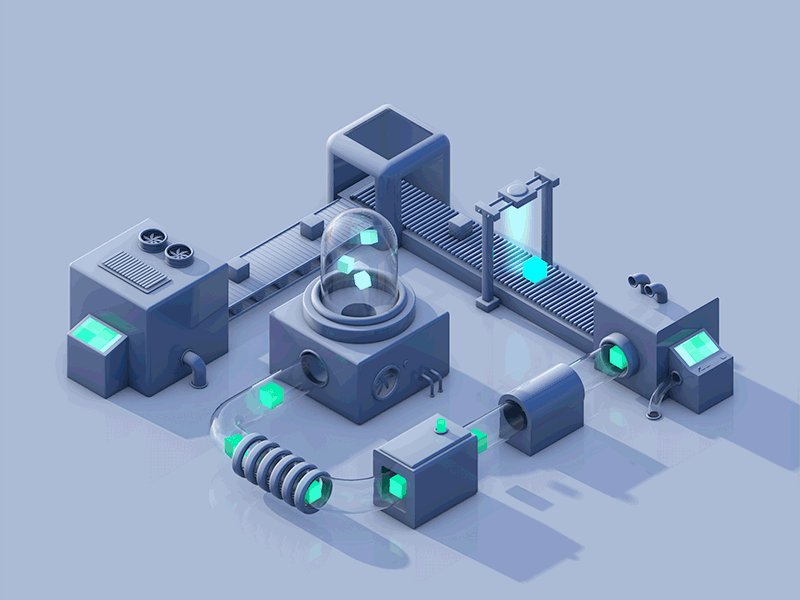
7. Izometrijska animacija (Isometric Animation)
Ova tehnika je takođe dosta popularna poslednjih nekoliko godina. Vrlo je jednostavna i idealno mogu da se koriste objekti ili proizvodi, a omogućava da se na dobar način na primer prikaže kako neki proizvod funkcioniše. Isto je zahvalna za GIF format.

8. Kinetička tipografija (Kinetic Typography)
O ovoj evergreen tehnici ne moram mnogo da govorim. U predstavljanju tipografije artisti se često plaše da eksperimentišu sa raznim stilovima animacije, tj. ne vole da izađu iz svoje zone komfora. Trendovi govore nešto sasvim drugačije. Ohrabruju artiste da uzmu svoj tekst i da ga spljeskaju, krive, uvečavaju, smanjuju… a to publika voli. To izdvaja animaciju teksta iz mora animacija na koje možemo naleteti i čini da se lakše zapamti brend koji reklamira. U poslednje vreme se dosta koristi i u lyrics muzičkim videima.

9. Animirani logo (Animated Logos)
Animiranje logotipa je nešto što se podrazumeva kada pomislimo na motion dizajn. To je tehnika koja se svakodnevno koristi u motion dizajnu, a evoluirala je od jednostavne animacije logotipa do danasnjih kompleksnijih 3D animacija. Manje više sve gore navedene tehnike mogu da se inkoporiraju u animaciju logotipa, a jedna od stvari koja je takođe jako bitna je dobra saradnja i komunikacija dizajnera i motion dizajnera. Ništa nam ne znači dobar logo ako on ne može da se interesantno animira. Sama animacija može dosta toga da kaže o brendu koji predstavlja.

10. Preobražavanje (Morphing)
Preobražavanje je efekat u motion dizajnu ili animaciji koji podrazumeva promenu jednog oblika u drugi. Uglavnom se koristi u loop formi, a omogućava da se pažnja gledaoca zadrži dok se transformacija ili tranzicija ne završe. Popularan je u web dizajnu i na Instagramu.

Pored ovih trendova koji će biti aktuelni ove godine, naveo bih još nekoliko tehnika za koje smatram da su bitne, a nisu se našle na listi. Tehnike koje su svakako vredne pažnje su i vertikalne reklame, dupla ekspozicija, stari dobri glič, motion grafika za web i aplikacije, retro, gradijenti i animacije pozadina i učitavanja.
Imajući u vidu koliko se industrija brzo razvija i transformiše i da se na sceni motion grafike sve više koriste drugi paketi kao što su Houdini i Unreal, već sredinom godine će biti neophodna nova lista tehnika. Svakako, nadam se da će vas ova lista motivisati da probate nove stvari i da eksperimentišete sa novim tehnikama i stilovima.
Autor teksta:
Vladan Điri Vasiljević, predavač na kursevima After Effects, Motion Graphics 2D, Motion Graphics 3D, Teen After Effects